-

[비공개] 구글플러스 안드로이드 앱 프로필 화면 구성
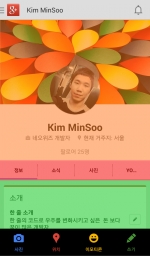
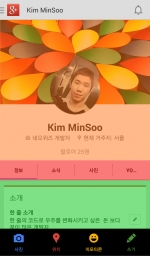
요즘 안드로이드 UI를 보면 섹션바가 중간쯤 있다가 위로 올라가면 위쪽에 걸쳐지는 경우가 많다. 구글에서 만들 앱을 보면 더더욱 많이 쓰고 있다. 구글 플러스의 프로필 페이지와 얼마전에 업데이트된 뉴스 스텐드 앱이다. 하지만 자세히보면 모두 구현 방식이 다르다. 구글 플러스좌우로 스와이프 되지 않고, 하나의 리스트뷰에 Adapter변경 방식스크롤이 완료 되면 섹션을 ListView위에 다시 그리고 이벤트 처리하는 방식http://antoine-merle.com/blog/2013/10/04/making-that-google-plus-profile-screen구글 플러스의 프로필 화면을 분석 해놓은 글이다. 구글 뉴스 스텐드, AirbnbViewPager를 사용하여 좌우 스와이프가 됨.ViewPager뒤에 배경을 주고 페이지별로 상단에 여백을 주어 배경이 비치게한뒤, 스크롤시 여백을 줄이는지 리스트뷰 터치이벤트를 넘겨 스크롤될지 판단하는 로..추천 -

[비공개] 구글플러스 안드로이드 앱 프로필 화면 구성
(adsbygoogle = window.adsbygoogle || []).push({}); 요즘 안드로이드 UI를 보면 섹션바가 중간쯤 있다가 위로 올라가면 위쪽에 걸쳐지는 경우가 많다. 구글에서 만들 앱을 보면 더더욱 많이 쓰고 있다. 구글 플러스의 프로필 페이지와 얼마전에 업데이트된 뉴스 스텐드 앱이다. 하지만 자세히보면 모두 구현 방식이 다르다. 구글 플러스좌우로 스와이프 되지 않고, 하나의 리스트뷰에 Adapter변경 방식스크롤이 완료 되면 섹션을 ListView위에 다시 그리고 이벤트 처리하는 방식http://antoine-merle.com/blog/2013/10/04/making-that-google-plus-profile-screen구글 플러스의 프로필 화면을 분석 해놓은 글이다. 구글 뉴스 스텐드, AirbnbViewPager를 사용하여 좌우 스와이프가 됨.ViewPager뒤에 배경을 주고 페이지별로 상단에 여백을 주어 배경이 비치게한뒤, 스크롤시 여백을 줄이는지 리스트뷰 터치..추천 -
[비공개] 구글플러스 안드로이드 앱 프로필 화면 구성
(adsbygoogle = window.adsbygoogle || []).push({}); 요즘 안드로이드 UI를 보면 섹션바가 중간쯤 있다가 위로 올라가면 위쪽에 걸쳐지는 경우가 많다. 구글에서 만들 앱을 보면 더더욱 많이 쓰고 있다. 구글 플러스의 프로필 페이지와 얼마전에 업데이트된 뉴스 스텐드 앱이다. 하지만 자세히보면 모두 구현 방식이 다르다. 구글 플러스좌우로 스와이프 되지 않고, 하나의 리스트뷰에 Adapter변경 방식스크롤이 완료 되면 섹션을 ListView위에 다시 그리고 이벤트 처리하는 방식http://antoine-merle.com/blog/2013/10/04/making-that-google-plus-profile-screen구글 플러스의 프로필 화면을 분석 해놓은 글이다. 구글 뉴스 스텐드, AirbnbViewPager를 사용하여 좌우 스와이프가 됨.ViewPager뒤에 배경을 주고 페이지별로 상단에 여백을 주어 배경이 비치게한뒤, 스크롤시 여백을 줄이는지 리스트뷰 터치..추천 -
[비공개] Android ViewTreeObserver
안드로이드에서 뷰는 메인쓰레드에서 그려지게 되는데, 간혹 뷰의 높이나 넓이를 알고 싶은데 그려지고 있는 시점에 확인하게 되면 값이 들어 오지 않는 경우가 있다. 그래서 뷰가 메인쓰레드에서 정상적으로 생성이 완료되는 시점을 알아야 하는 경우가 있다. 모든 뷰에는 ViewTreeObserver가 있으며 getViewTreeObserver()를 통해서 얻어 올 수 있다. 여기에 뷰와 관련된 interface를 제공하여 뷰의 상태를 전달 받을 수 있다. 주요 Listener는 다음과 같다.OnGlobalFocusChangeListener - 뷰의 포커스 변경시 호출OnGlobalLayoutListener - 뷰의 변경이 생기면 호출OnPreDrawListener - 뷰가 그려지기전 호출이중에OnGlobalLayoutListener를 이용하면 뷰가 그려진 후의 시점을 알 수 있다. 코드는 다음과 같다. private View mView; private OnGlobalLayoutListener mGlobalLayoutListener = new OnGlobalLayoutListener() { public void..추천 -
[비공개] Android ViewTreeObserver
안드로이드에서 뷰는 메인쓰레드에서 그려지게 되는데, 간혹 뷰의 높이나 넓이를 알고 싶은데 그려지고 있는 시점에 확인하게 되면 값이 들어 오지 않는 경우가 있다. 그래서 뷰가 메인쓰레드에서 정상적으로 생성이 완료되는 시점을 알아야 하는 경우가 있다. 모든 뷰에는 ViewTreeObserver가 있으며 getViewTreeObserver()를 통해서 얻어 올 수 있다. 여기에 뷰와 관련된 interface를 제공하여 뷰의 상태를 전달 받을 수 있다. 주요 Listener는 다음과 같다.OnGlobalFocusChangeListener - 뷰의 포커스 변경시 호출OnGlobalLayoutListener - 뷰의 변경이 생기면 호출OnPreDrawListener - 뷰가 그려지기전 호출이중에OnGlobalLayoutListener를 이용하면 뷰가 그려진 후의 시점을 알 수 있다. 코드는 다음과 같다. private View mView; private OnGlobalLayoutListener mGlobalLayoutListener = new OnGlobalLayoutListener() { public void..추천 -
[비공개] Android ViewTreeObserver
(adsbygoogle = window.adsbygoogle || []).push({}); 안드로이드에서 뷰는 메인쓰레드에서 그려지게 되는데, 간혹 뷰의 높이나 넓이를 알고 싶은데 그려지고 있는 시점에 확인하게 되면 값이 들어 오지 않는 경우가 있다. 그래서 뷰가 메인쓰레드에서 정상적으로 생성이 완료되는 시점을 알아야 하는 경우가 있다. 모든 뷰에는 ViewTreeObserver가 있으며 getViewTreeObserver()를 통해서 얻어 올 수 있다. 여기에 뷰와 관련된 interface를 제공하여 뷰의 상태를 전달 받을 수 있다. 주요 Listener는 다음과 같다.OnGlobalFocusChangeListener - 뷰의 포커스 변경시 호출OnGlobalLayoutListener - 뷰의 변경이 생기면 호출OnPreDrawListener - 뷰가 그려지기전 호출이중에OnGlobalLayoutListener를 이용하면 뷰가 그려진 후의 시점을 알 수 있다. 코드는 다음과 같다. private View mView; private OnGlobalLayoutListener mGlobalLayoutLis..추천 -
[비공개] Android ViewTreeObserver
(adsbygoogle = window.adsbygoogle || []).push({}); 안드로이드에서 뷰는 메인쓰레드에서 그려지게 되는데, 간혹 뷰의 높이나 넓이를 알고 싶은데 그려지고 있는 시점에 확인하게 되면 값이 들어 오지 않는 경우가 있다. 그래서 뷰가 메인쓰레드에서 정상적으로 생성이 완료되는 시점을 알아야 하는 경우가 있다. 모든 뷰에는 ViewTreeObserver가 있으며 getViewTreeObserver()를 통해서 얻어 올 수 있다. 여기에 뷰와 관련된 interface를 제공하여 뷰의 상태를 전달 받을 수 있다. 주요 Listener는 다음과 같다.OnGlobalFocusChangeListener - 뷰의 포커스 변경시 호출OnGlobalLayoutListener - 뷰의 변경이 생기면 호출OnPreDrawListener - 뷰가 그려지기전 호출이중에OnGlobalLayoutListener를 이용하면 뷰가 그려진 후의 시점을 알 수 있다. 코드는 다음과 같다. private View mView; private OnGlobalLayoutListener mGlobalLayoutLis..추천 -

[비공개] JS, CSS 압축을 통한 웹 페이지 로딩 속도 향상
인터넷 속도가 원악 빨라져서 모바일 앱과는 다르게홈페이지 로딩에 대한 별도의 처리를 하지 않는다. 하지만 반응형웹인경우홈페이지를 PC버전뿐만 아니라 모바일에서 사용하게 되면 로딩속도가 무척 느려지게 된다. 성능을 조금 이라도 올리기위해서는 모바일용에 맞도록 가볍게 제작을 하면 되지만, 반응형웹이라 따로 제작이 불가능 하다. 그래서 JS와 CSS를 압축해서 조금이라도 사용하는 파일의 크기를 줄이면된다. http://www.refresh-sf.com/yui/ 개인적으로 위의사이트를 추천한다. 이 사이트를 이용하면 CSS, JS를 압축을 해준다. 압축은 필요없는 공백과 띄어쓰기된 부분을 한줄로 바꿈으로 파일의 용량을 줄이게 된다. 보통 약 20%정도의 파일 사이즈를 줄일 수있다. 코드편집시 한줄로 바껴있기 때문에 보기가 무척 힘드니원본은 수정시에 보고 실제..추천 -

[비공개] JS, CSS 압축을 통한 웹 페이지 로딩 속도 향상
인터넷 속도가 원악 빨라져서 모바일 앱과는 다르게홈페이지 로딩에 대한 별도의 처리를 하지 않는다. 하지만 반응형웹인경우홈페이지를 PC버전뿐만 아니라 모바일에서 사용하게 되면 로딩속도가 무척 느려지게 된다. 성능을 조금 이라도 올리기위해서는 모바일용에 맞도록 가볍게 제작을 하면 되지만, 반응형웹이라 따로 제작이 불가능 하다. 그래서 JS와 CSS를 압축해서 조금이라도 사용하는 파일의 크기를 줄이면된다. http://www.refresh-sf.com/yui/ 개인적으로 위의사이트를 추천한다. 이 사이트를 이용하면 CSS, JS를 압축을 해준다. 압축은 필요없는 공백과 띄어쓰기된 부분을 한줄로 바꿈으로 파일의 용량을 줄이게 된다. 보통 약 20%정도의 파일 사이즈를 줄일 수있다. 코드편집시 한줄로 바껴있기 때문에 보기가 무척 힘드니원본은 수정시에 보고 실제..추천 -

[비공개] JS, CSS 압축을 통한 웹 페이지 로딩 속도 향상
(adsbygoogle = window.adsbygoogle || []).push({}); 인터넷 속도가 원악 빨라져서 모바일 앱과는 다르게홈페이지 로딩에 대한 별도의 처리를 하지 않는다. 하지만 반응형웹인경우홈페이지를 PC버전뿐만 아니라 모바일에서 사용하게 되면 로딩속도가 무척 느려지게 된다. 성능을 조금 이라도 올리기위해서는 모바일용에 맞도록 가볍게 제작을 하면 되지만, 반응형웹이라 따로 제작이 불가능 하다. 그래서 JS와 CSS를 압축해서 조금이라도 사용하는 파일의 크기를 줄이면된다. http://www.refresh-sf.com/yui/ 개인적으로 위의사이트를 추천한다. 이 사이트를 이용하면 CSS, JS를 압축을 해준다. 압축은 필요없는 공백과 띄어쓰기된 부분을 한줄로 바꿈으로 파일의 용량을 줄이게 된다. 보통 약 20%정도의 파일 사이즈를 줄일 수있다. 코드편집시 한줄로 바껴있기 때문에 보기가 ..추천











 1510개
1510개 1051157개
1051157개 717748개
717748개



