-
[비공개] 애드센스 텍스트 광고 vs 이미지 광고
자주 가는 애드센스 포럼에서 광고최적화 라는 글을 보고 테스트 해보았다. http://sensekorea.com/index.php?mid=adsense_forum&category=3231&document_srl=27006 이미지광고가 블로그에 너무 강한 이미지를 줘서 디자인적으로 어떻게 조화를 이룰수 없을까 라는 생각을 하다가 글을 보니 텍스트 광고로 하되 강조하면 오히려 이미지광고 보다 클릭율이 높다고 해서 바로 테스트 해보았다. 디자인 측면 웹페이지의 광고의 조화를 이루도록 텍스트광고를 색상과 크기를 비슷하게 선택했다. 웹이랑 너무 조화를 이루어서 그런지 콘텐츠 내에 존재하는 글처럼 보이기도 했다. 수익 측면 결론으로 말하자면 -90% 이상 클릭율이 떨어 졌다. CTR, CPC 모두 감소... 이미지가 시각적으로사람들에 눈에 잘뛰니 클릭율이 높아 질 수 밖에 없다고 생각된다.추천 -
[비공개] 애드센스 텍스트 광고 vs 이미지 광고
(adsbygoogle = window.adsbygoogle || []).push({}); 자주 가는 애드센스 포럼에서 광고최적화 라는 글을 보고 테스트 해보았다. http://sensekorea.com/index.php?mid=adsense_forum&category=3231&document_srl=27006 이미지광고가 블로그에 너무 강한 이미지를 줘서 디자인적으로 어떻게 조화를 이룰수 없을까 라는 생각을 하다가 글을 보니 텍스트 광고로 하되 강조하면 오히려 이미지광고 보다 클릭율이 높다고 해서 바로 테스트 해보았다. 디자인 측면 웹페이지의 광고의 조화를 이루도록 텍스트광고를 색상과 크기를 비슷하게 선택했다. 웹이랑 너무 조화를 이루어서 그런지 콘텐츠 내에 존재하는 글처럼 보이기도 했다. 수익 측면 결론으로 말하자면 -90% 이상 클릭율이 떨어 졌다. CTR, CPC 모두 감소... 이미지가 시각적으로사람들에 눈에 잘뛰니 클릭율이 높아 질 수 밖에 없다고 생..추천 -
[비공개] 애드센스 텍스트 광고 vs 이미지 광고
(adsbygoogle = window.adsbygoogle || []).push({}); 자주 가는 애드센스 포럼에서 광고최적화 라는 글을 보고 테스트 해보았다. http://sensekorea.com/index.php?mid=adsense_forum&category=3231&document_srl=27006 이미지광고가 블로그에 너무 강한 이미지를 줘서 디자인적으로 어떻게 조화를 이룰수 없을까 라는 생각을 하다가 글을 보니 텍스트 광고로 하되 강조하면 오히려 이미지광고 보다 클릭율이 높다고 해서 바로 테스트 해보았다. 디자인 측면 웹페이지의 광고의 조화를 이루도록 텍스트광고를 색상과 크기를 비슷하게 선택했다. 웹이랑 너무 조화를 이루어서 그런지 콘텐츠 내에 존재하는 글처럼 보이기도 했다. 수익 측면 결론으로 말하자면 -90% 이상 클릭율이 떨어 졌다. CTR, CPC 모두 감소... 이미지가 시각적으로사람들에 눈에 잘뛰니 클릭율이 높아 질 수 밖에 없다고 생..추천 -
[비공개] ViewPager PageTransformer
ViewPager의 PageTransformer 인터페이스를 이용하면 페이지 전환시 애니메이션을 다양하게 만들 수 있다. 대표적으로 구글의 플레이뮤직앱을 보면 트렉을 넘기는 경우 일반적으로 좌/우페이지 애니메이션이 아니라 아래에서 위쪽으로 올라오는 애니메이션을 볼 수있다. 구현 방법은 PageTransformer를 implement해서transformPage(View view, int position)를 구현 해서 ViewPager의setPageTransformer (boolean reverseDrawingOrder, ViewPager.PageTransformer transformer) 메서드를 이용해서 설정하면 된다. ViewPager pager = (ViewPager) findViewById(R.id.pager); ... pager.setPageTransformer(true, new DepthPageTransformer()); public class DepthPageTransformer implements ViewPager.PageTransformer { public void transformPage(View view, float position) { if (position < -1) { // [-Infinity,-1) // This page is way off-screen to the left. } else if (position 1로 ..추천 -
[비공개] ViewPager PageTransformer
ViewPager의 PageTransformer 인터페이스를 이용하면 페이지 전환시 애니메이션을 다양하게 만들 수 있다. 대표적으로 구글의 플레이뮤직앱을 보면 트렉을 넘기는 경우 일반적으로 좌/우페이지 애니메이션이 아니라 아래에서 위쪽으로 올라오는 애니메이션을 볼 수있다. 구현 방법은 PageTransformer를 implement해서transformPage(View view, int position)를 구현 해서 ViewPager의setPageTransformer (boolean reverseDrawingOrder, ViewPager.PageTransformer transformer) 메서드를 이용해서 설정하면 된다. ViewPager pager = (ViewPager) findViewById(R.id.pager); ... pager.setPageTransformer(true, new DepthPageTransformer()); public class DepthPageTransformer implements ViewPager.PageTransformer { public void transformPage(View view, float position) { if (position < -1) { // [-Infinity,-1) // This page is way off-screen to the left. } else if (position 1로 ..추천 -
[비공개] ViewPager PageTransformer
(adsbygoogle = window.adsbygoogle || []).push({}); ViewPager의 PageTransformer 인터페이스를 이용하면 페이지 전환시 애니메이션을 다양하게 만들 수 있다. 대표적으로 구글의 플레이뮤직앱을 보면 트렉을 넘기는 경우 일반적으로 좌/우페이지 애니메이션이 아니라 아래에서 위쪽으로 올라오는 애니메이션을 볼 수있다. 구현 방법은 PageTransformer를 implement해서transformPage(View view, int position)를 구현 해서 ViewPager의setPageTransformer (boolean reverseDrawingOrder, ViewPager.PageTransformer transformer) 메서드를 이용해서 설정하면 된다. ViewPager pager = (ViewPager) findViewById(R.id.pager); ... pager.setPageTransformer(true, new DepthPageTransformer()); public class DepthPageTransformer implements ViewPager.PageTransformer { public void transformPage(View view, float position) { if (position < -1) { // [-Infinity,-1) // This page is way off-scre..추천 -
[비공개] ViewPager PageTransformer
(adsbygoogle = window.adsbygoogle || []).push({}); ViewPager의 PageTransformer 인터페이스를 이용하면 페이지 전환시 애니메이션을 다양하게 만들 수 있다. 대표적으로 구글의 플레이뮤직앱을 보면 트렉을 넘기는 경우 일반적으로 좌/우페이지 애니메이션이 아니라 아래에서 위쪽으로 올라오는 애니메이션을 볼 수있다. 구현 방법은 PageTransformer를 implement해서transformPage(View view, int position)를 구현 해서 ViewPager의setPageTransformer (boolean reverseDrawingOrder, ViewPager.PageTransformer transformer) 메서드를 이용해서 설정하면 된다. ViewPager pager = (ViewPager) findViewById(R.id.pager); ... pager.setPageTransformer(true, new DepthPageTransformer()); public class DepthPageTransformer implements ViewPager.PageTransformer { public void transformPage(View view, float position) { if (position < -1) { // [-Infinity,-1) // This page is way off-scre..추천 -

[비공개] 안드로이드 인젝션 라이브러리 플러그인으로 쉽게 사용하자.
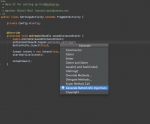
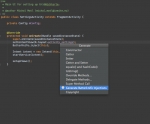
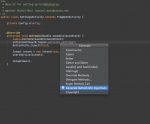
안드로이드에서 많이 쓰이는 메서드를Inject를통해쉽고 빠르게 사용할 수 있다.JakeWharton이 만든butterknife 라이브러리를이용하면 findViewById, OnClick등을 쉽게 이용 할 수있다. class ExampleActivity extends Activity { @InjectView(R.id.user) EditText username; @InjectView(R.id.pass) EditText password; @OnClick(R.id.submit) void submit() { } @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.simple_activity); ButterKnife.inject(this); } } 이제 이것도 귀찮은 모양인지 layout의 View Id를 찾아 모두 자동으로 Inject해주고, ListView의Adapter에 쓰이는 ViewHolder도 자동으로 코드를 넣어주는 플러그인이 공개되었다.https://github.com/inmite/android-butterknife-zelezny Android Studio의 플러그인으로 지원된다. 플러그인을 설치 후 레이아웃에서 왼쪽 버튼을 누르면 Generate -..추천 -

[비공개] 안드로이드 인젝션 라이브러리 플러그인으로 쉽게 사용하자.
안드로이드에서 많이 쓰이는 메서드를Inject를통해쉽고 빠르게 사용할 수 있다.JakeWharton이 만든butterknife 라이브러리를이용하면 findViewById, OnClick등을 쉽게 이용 할 수있다. class ExampleActivity extends Activity { @InjectView(R.id.user) EditText username; @InjectView(R.id.pass) EditText password; @OnClick(R.id.submit) void submit() { } @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.simple_activity); ButterKnife.inject(this); } } 이제 이것도 귀찮은 모양인지 layout의 View Id를 찾아 모두 자동으로 Inject해주고, ListView의Adapter에 쓰이는 ViewHolder도 자동으로 코드를 넣어주는 플러그인이 공개되었다.https://github.com/inmite/android-butterknife-zelezny Android Studio의 플러그인으로 지원된다. 플러그인을 설치 후 레이아웃에서 왼쪽 버튼을 누르면 Generate -..추천 -

[비공개] 안드로이드 인젝션 라이브러리 플러그인으로 쉽게 사용하자.
(adsbygoogle = window.adsbygoogle || []).push({}); 안드로이드에서 많이 쓰이는 메서드를Inject를통해쉽고 빠르게 사용할 수 있다.JakeWharton이 만든butterknife 라이브러리를이용하면 findViewById, OnClick등을 쉽게 이용 할 수있다. class ExampleActivity extends Activity { @InjectView(R.id.user) EditText username; @InjectView(R.id.pass) EditText password; @OnClick(R.id.submit) void submit() { } @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.simple_activity); ButterKnife.inject(this); } } 이제 이것도 귀찮은 모양인지 layout의 View Id를 찾아 모두 자동으로 Inject해주고, ListView의Adapter에 쓰이는 ViewHolder도 자동으로 코드를 넣어주는 플러그인이 공개되었다.https://github.com/inmite/android-butterknife-zelezny Android Studio의 플러그인으로 지원된다. 플러그인을 설치 후 레..추천











 1510개
1510개 1051157개
1051157개 717748개
717748개



